Laurel & Wolf Options

PROJECT SUMMARY
The design process at Laurel & Wolf involves the designer and the client working together to create the perfect space for the client. This involves the designer putting together a style board with new and existing furniture for the client to vote on. The client clicks labels placed on furniture items on the board and votes a ‘heart’ or a ‘thumbs down.’ When an item gets a ‘thumbs down,’ the designer will find options and present them to the client in the chat, creating a stream of images and unrelated comments. This inefficient system of selecting options has caused confusion with both the designer and the client, making the design process last longer than it should. We wanted to create a more efficient and easy to understand system for the designer to upload options and for the client to select options they like. This project had two sides, the designer experience and the client experience, which had some crossover but each had to be specifically designed out.

PROCESS
To begin this project I worked closely with our Product Managers and other stakeholders to create an options system that worked well for everyone. We interviewed with designers to learn more about how they go about selecting and finding options for the client, as well as hearing their experiences using the platform in general. We learned that 3 is the ideal number of options to present to the client (some designers would upload up to 9 options which gave clients choice paralysis). We learned that clients will say like a product, but would often change their mind, and we would need a process that worked for that. We also wanted a way for the client to be able to see the option larger than they do currently, display more information about the product (price, materials, size, etc), and to see the product next to the style board amongst other items, all in order to make the clients’ decision easier for them. A large problem the designers experience is the clients’ indecision on the products, which stops the design process from going further and makes it last much longer.
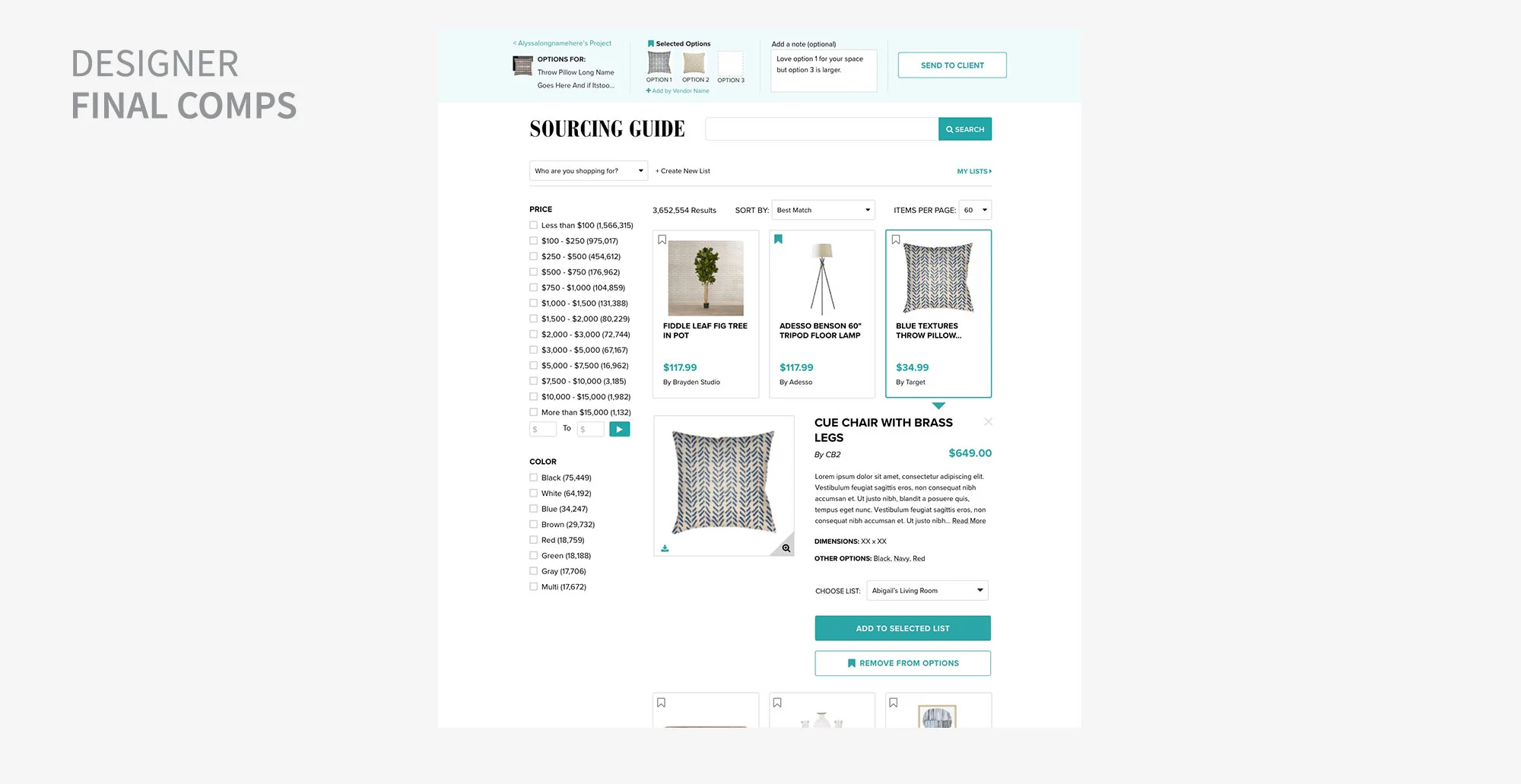
We then took our findings and did some whiteboard sketching and creating of flows. I created a few paper prototype versions to review with the designers, our stakeholders, and with tech. The paper prototype versions involved displaying the option in the chat, below the board, in a drawer that comes out over the board, in a modal over the board, or inside the board itself. From there we were able to select modal version which also displays the option in the chat. I brought up the fidelity to digital wires in Sketch and created an online prototype in Invision for everyone to really understand the how the whole process would work. Then I was able to up the fidelity and produce final comps.